
9 Best Architecture Diagrams Tools for Software Developers (2024)
Confusing software architecture diagrams often result in miscommunication and flawed systems.
When developers can’t understand how different components fit together, it slows down progress and causes unnecessary errors.
With the right tools, you can easily avoid this problem.
Architecture diagram tools help create clean, easy-to-understand diagrams that keep your projects on track.
But with so many options available, how can you choose a tool that best fits your team’s requirements?
This guide will help you find the right architecture diagram tool for your development projects to simplify the process and create clear visuals.
Let’s get started.
What Are Architecture Diagrams Tools?
Software architecture diagram tools allow developers to create blueprints or visual maps of the software they are building.
The main purpose of these diagrams is to show how a system is built and how different parts of the system work together.
Think of it like the blueprints needed to start building construction.
Without a clear blueprint, you would not know what to do and end up with a messy, confusing structure.
In software development, architecture diagrams serve the same purpose but for code, databases, user interfaces, and servers.
Benefits of Using Architecture Diagram Tools
There are several benefits of using software architecture tools, including:
- They provide a clear picture of how each part of the system fits together.
- Developers can better plan how to implement new features or updates.
- They improve team communication and collaboration.
- They help save valuable time and resources.
- Troubleshooting is much easier with a clean system architecture.
- They help in system maintenance, ensuring that future changes don’t break existing functionality.
- They serve as a reference point for the development process, keeping all team members on the same page.
snappify will help you to create
stunning presentations and videos.
Top 9 Architecture Diagram Tools
Let’s overview the best tools for software architectural diagramming to enhance your system design.
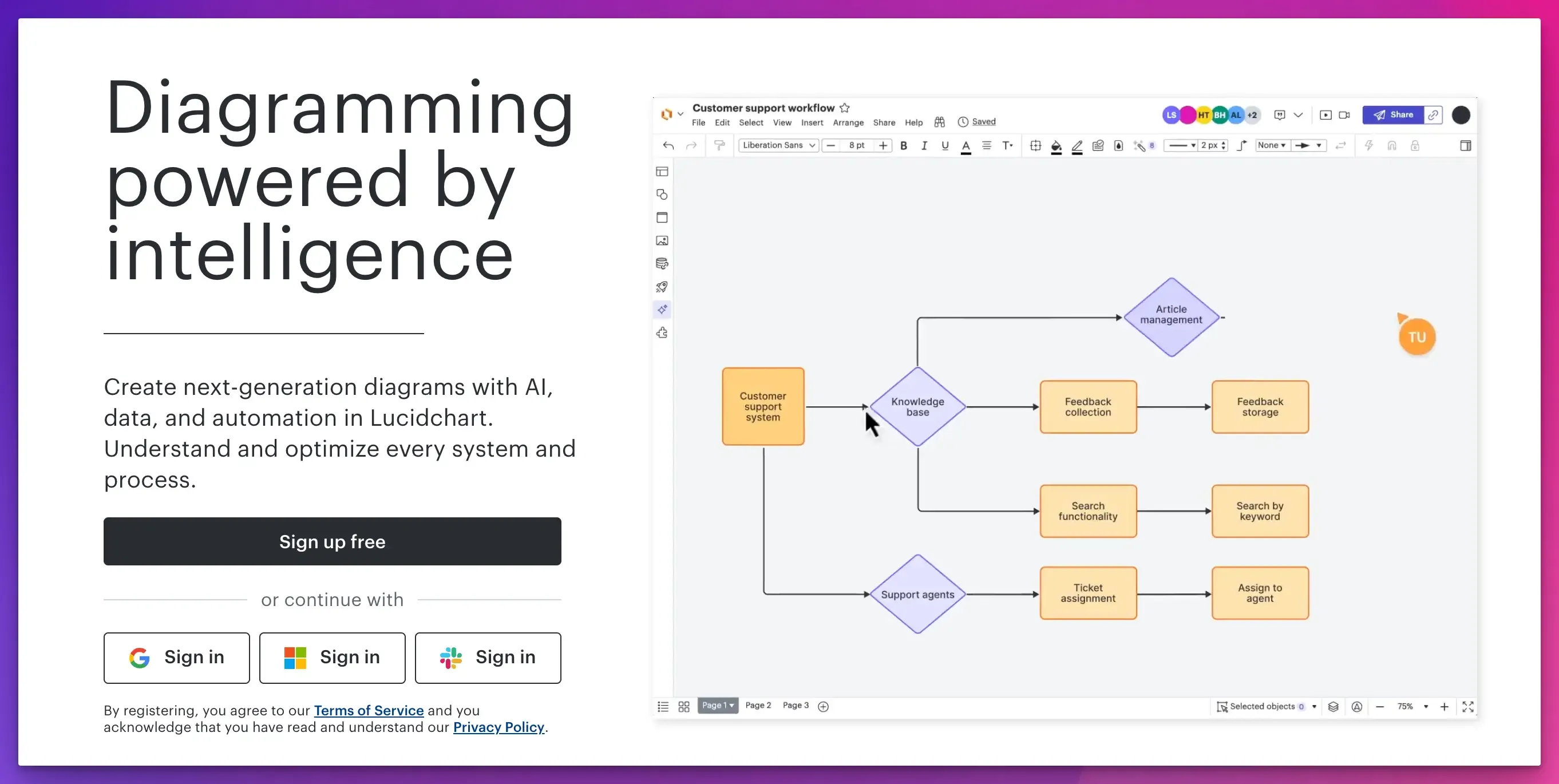
Lucidchart

Lucidchart is a cloud-based collaborative diagramming tool that helps users create various diagrams, such as flowcharts, network diagrams, process maps, and system architecture diagrams.
Key Features:
- Easy to use with a visual drag-and-drop interface.
- Real-time collaboration with co-authoring, chat, comments, and more.
- Hundreds of diagram templates to help you get started.
- AI and automation features to automatically create diagrams from data in spreadsheets.
- See data in context through data linking or auto-visualization.
- Centralized account management for added security.
- Integrations with other tools like Google Workspace, Slack, and Microsoft Office.
Best for:
Collaborative teams working on shared projects.
Pricing:
- Free plan available.
- Pricing starts from $9.00 for individual use.
Draw.io
Draw.io is an open-source diagramming tool that is known for its simplicity and ease of use.
It is a great option for developers, project managers, and designers who want to quickly start creating diagrams, process models, or whiteboards without paying for premium software.
Key Features:
- Real-time collaboration and data security.
- Available as an offline desktop app, Diagrams.net, for Windows, Mac, and Linux.
- Store your diagrams locally on your device or browser.
- Cloud storage can be used, including Google Drive, OneDrive, GitHub, GitLab, or Dropbox.
- Built-in templates and shapes library with access to a large variety of customizable shapes, icons, and connectors.
- Mouse and keyboard shortcuts to speed up your drawing.
- Integration with platforms like Google Workspace, Jira, Notion, Confluence, and more.
Best for:
Quick and secure diagramming without needing to create an account.
Pricing:
Free and open-source.
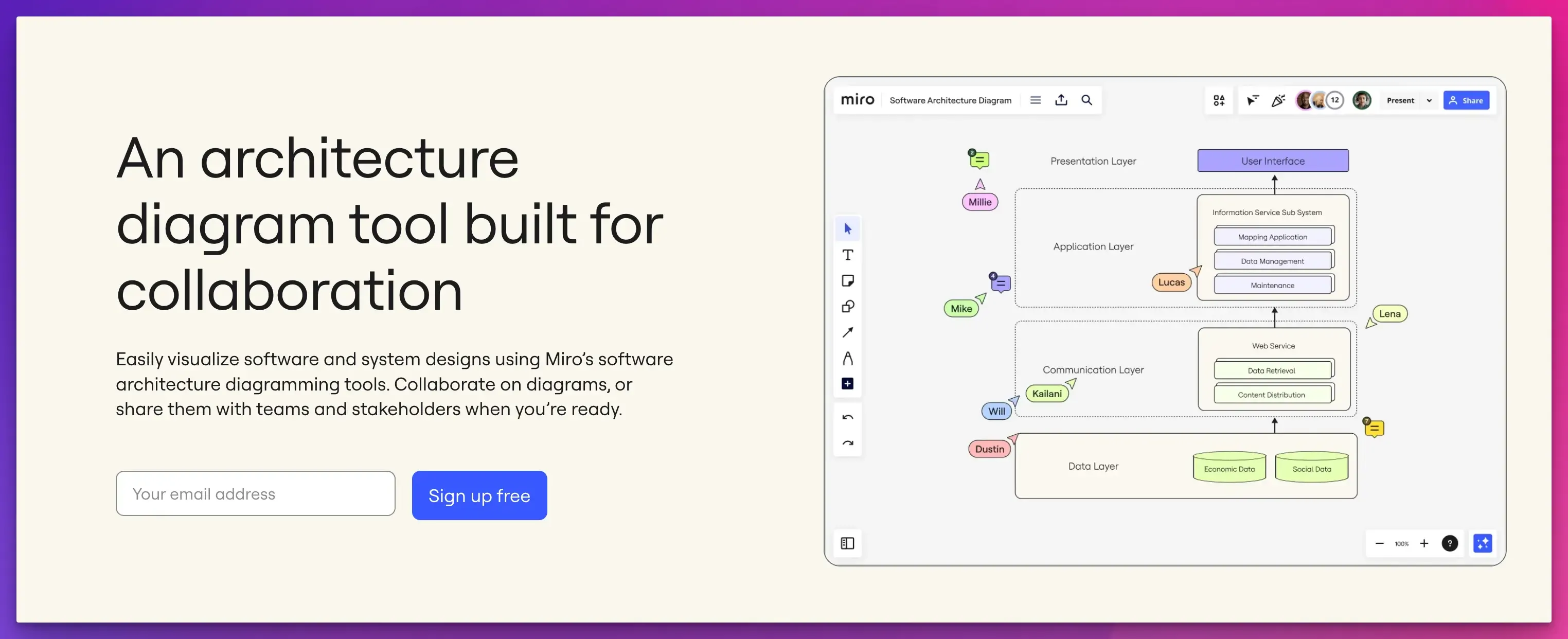
Miro

Miro is a collaborative whiteboard platform for teams to visually brainstorm, plan, and collaborate on projects.
It is an AI-powered visual workspace used for journey mapping, project planning, and technical diagramming.
Key Features:
- Intelligent canvas for complex brainstorming sessions or architecture diagrams.
- Real-time collaboration and editing on an interactive whiteboard.
- Pre-made customizable software architecture diagramming templates.
- Live data visualization for context-related reporting and analytics.
- Built-in shape packs such as UML, Cisco, AWS, Kubernetes, and BPMN.
- Integrations with Microsoft, Google Workspace, Jira, Trello, and more.
Best for:
Enterprise-grade project mapping and diagramming with advanced collaboration features.
Pricing:
- Free plan available.
- Pricing starts from $8 per month per member.
Cacoo

Cacoo is an online diagramming tool for teams collaborating on visual projects like flowcharts, wireframes, mind maps, and architecture diagrams.
Key Features:
- Live multi-user editing for teams working on shared projects.
- Revision history to keep track of changes.
- In-app video, chat and comments to discuss ideas.
- Pre-built templates and shapes for flowcharts, AWS architecture, wireframes, and SWOT diagrams.
- Integration with tools like Backlog, Google Drive, AWS, Slack, OneDrive and more.
Best for:
Building wireframes and user interface mockups for web and app designs.
Pricing:
- Free plan available.
- Pricing starts from $6 per month.
Excalidraw
Excalidraw is a web-based drawing and diagramming tool that is simple and easy to use.
It is a visual whiteboarding tool that allows users to draw or sketch colorful diagrams using pre-existing components.
Key Features:
- Minimalist interface and sketching with a hand-drawn look.
- Reusable libraries to quickly add custom shapes and components.
- Live collaboration sessions with end-to-end encryption.
- Offline access to draw without an internet connection.
- Cross-platform support to work on any device or browser.
- Comments, access management, voice hangouts and presentations included in Excalidraw Plus.
Best for:
Rapid sketching of ideas with reusable components.
Pricing:
- Free version available.
- Pricing starts from $6 per user per month.
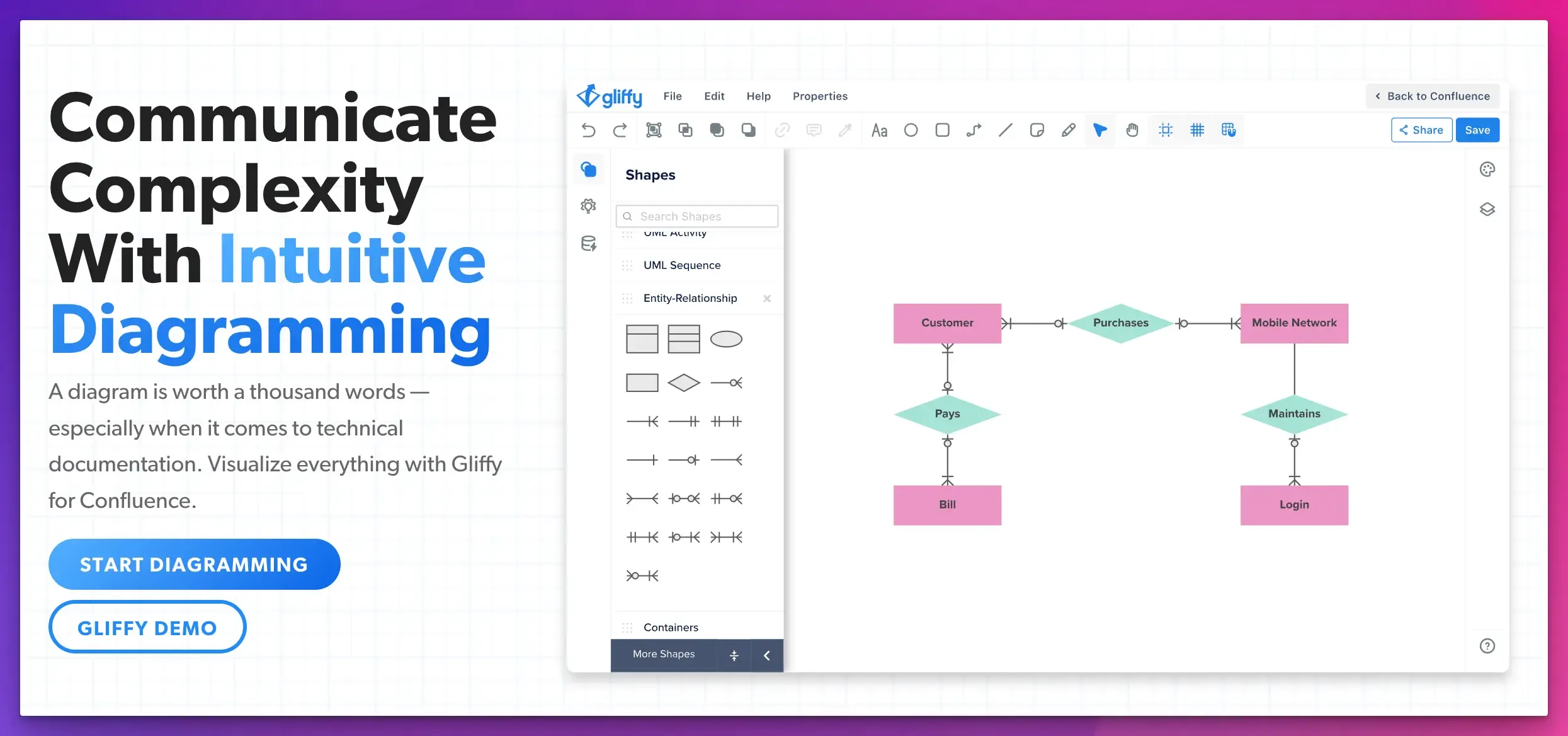
Gliffy

Gliffy is a diagramming tool that enables users to create complex technical diagrams with a drag-and-drop interface.
One of its standout features is its integration with Confluence and Jira, which allows users to visualize processes and manage project documentation effectively.
Key Features:
- Real-time collaboration, editing, and feedback.
- Create architecture diagrams, including flowcharts, BPMN and UML diagrams, C4 models, data flow, and product roadmaps.
- Cloud architecture diagrams for easier troubleshooting and compliance with standards and privacy policies.
- Templates and shape libraries to enhance your diagramming experience.
Best for:
Create different types of architecture diagrams for enterprise-grade functionality.
Pricing:
- Free trial available.
- Pricing starts from $8 per user per month.
Mermaid
Mermaid is a JavaScript-based diagramming tool that allows users to create diagrams by writing simple syntax.
It uses a Markdown-like format and converts code into visual diagrams.
Key Features:
- It has a live editor that makes it easy to use, create and render diagrams and charts.
- Supports many diagram types, including flowcharts, sequence, class, Gantt, pie, and state diagrams.
- Live preview option with GitHub integration.
- Automatically update and version-control diagrams as you code.
- Integrations with Atlassian products, GitHub, GitLab, and Markdown-based tools.
Best for:
Quickly sketch out software architecture and design diagrams and embed them directly into documentation using GitHub.
Pricing:
Free and open-source.
Structurizr
Structurizr is a cloud-based tool that follows the diagram-as-code model for creating software architecture diagrams.
It is built around the C4 model for visualizing software architecture, making it ideal for developers who need to create different levels of software components.
Key Features:
- Automated diagram generation by defining architecture in code.
- Cloud-based and self-hosted versions are available.
- Pre-built themes for AWS Cloud, Microsoft Azure, Google Cloud, Oracle, and Kubernetes.
- View your architecture using tree views and interactive graphs.
- Various export options including PNG, PDF, and SVG, or embedding in documentation.
Best for:
Create and present architecture at various abstraction levels.
Pricing:
- Free version available.
- Pricing starts from $5 per workspace per month.
CloudSkew
CloudSkew is a web-based diagramming tool for creating cloud architecture diagrams online.
Key Features:
- Clean and simple UI that is easy for beginners to use.
- Draw flowcharts and diagrams without installing any software.
- Icon libraries for AWS, Microsoft Azure, Google Cloud, Kubernetes, CNCF, Alibaba, and IBM Cloud.
- Built-in document editor to easily annotate and document diagrams.
- Autosave to the cloud diagram repository.
- Templates for quick starting diagrams for common use cases.
Best for:
Visualizing cloud infrastructure for multi-cloud architectures.
Pricing:
- Free version available.
- Pricing starts from $36 per year.
How to Choose the Best Diagramming Tool?
Here are some factors to help you choose the best tool for your team.
- Ease of Use: Choose a tool that matches your skill level. A tool with a steep learning curve or complex interface might slow down team progress.
- Features: Look for real-time collaboration features, pre-built templates, customization options, and version control integration.
- Flexibility: Look for a tool that covers the diagrams you need for your projects.
- Integrations: It should integrate easily with your existing tools, such as project management platforms, development environments, or cloud services.
- Scalability: Choose a tool that scales with your project and fits your budget.
snappify will help you to create
stunning presentations and videos.
Final Words
We have listed some of the best architecture diagramming tools with both free and paid options.
Choose the right tool based on your team preferences to optimize your development workflow, reduce potential issues, and improve your system design.
If you like this article, you will also enjoy reading:
- 10 Best code analysis tools.
- 7 Best UI animation tools.
- 7 Best drag and drop web application builders.
FAQs
Can AI create architectural drawings?
AI tools can assist developers in creating architectural drawings by automating design tasks, suggesting shapes and layouts, and generating models based on prompts.
How to keep architecture diagrams consistent and up-to-date?
To keep diagrams consistent and up-to-date, integrate version control, automate updates using code-based tools like Mermaid or Structurizr, and conduct regular reviews.