6 Best WYSIWYG Editors Developers Need to Try Right Now (2024)
Finding the best WYSIWYG editors has always been an issue for developers. When you find one, you see it is outdated and no longer supports specific features.
This guide will help you choose the best WYSIWYG editor for your project. It will allow you to format content easily and avoid unnecessary delays.
Let’s get started.
What are WYSIWYG Editors?
WYSIWYG editors, which stands for “What You See Is What You Get,” are visual editors that allow you to create and edit content without needing to write or see the code.
These tools enable you to design websites, write documents, or format blog posts while seeing exactly how the final output will look.
This means you can edit the visual layout directly instead of writing markup languages like HTML or CSS.
Think of it like writing and formatting the layout of a document in MS Word or Google Docs.
You choose your font, type something, and add images; the document looks exactly like the one you see on the screen.
Similarly, a WYSIWYG web development editor shows you the real-time changes as you are working.
This way, you don’t need to switch between writing code and checking how it looks in a browser.
Benefits of Using WYSIWYG Editors
WYSIWYG editing tools offer many benefits and time-saving features for front-end development, including:
- Visual Interface: You can use drag-and-drop functionality to arrange elements like text, images, and buttons on a web page without writing a single line of code.
- User-Friendly: Non-technical users like bloggers, content creators, or small business owners can easily create content or design web pages using a rich text editor.
- Instant Feedback: The editor shows a live preview of the content’s appearance, so reloading a web page to see the results is unnecessary. This allows developers and designers to get quick feedback and save valuable time.
- Improved Quality: Making small mistakes when manually writing code is easy. If you miss a tag, forget punctuation, or use incorrect syntax, a new bug will be introduced. A WYSIWYG editor handles the formatting behind the scenes, reducing the chance of these errors and improving product quality.
- Pre-built Templates: Many editors come with ready-to-use templates that are easy to customize, allowing developers to create professional-looking websites quickly.
- Customization Options: You can change fonts, colors, alignments, and other visual aspects without manually adjusting CSS styles. This allows you to customize your website to your brand’s image and enhance user experience.
- Collaboration: These tools also offer collaborative editing features so your team can simultaneously work on the same project.
snappify will help you to create
stunning presentations and videos.
Top WYSIWYG Editors
Let’s look at some of the best WYSIWYG editors with key features that make them stand out.
TinyMCE

TinyMCE is a popular WYSIWYG-rich text editor that is known for its lightweight nature and flexibility.
It simplifies content creation and editing for non-technical users while providing powerful customization options for developers.
Key Features:
- It gives you full control of your content creation with features like copy-paste, search and replace, and image editing with powerful transformations.
- You can preview how your content looks with inline editing before publishing.
- It has an AI assistant that you can use to get pre-written prompts, automate repetitive tasks, and summarize content.
- It offers a wide range of plugins that extend its functionality, such as accessibility checking, typography, spell-checking, table creation, code view, and more.
- Use pre-defined templates from the template library or create your own.
- It integrates with popular frameworks like Angular, React, Vue, Rails, and more.
- You can deploy it on the cloud or self-host for on-premise use.
Best for:
An easy-to-use editor for content management systems (CMS) with Comprehensive customization options.
Pricing:
- Free version available.
- Pricing starts from $67 per month.
Froala Editor
Froala is a fast and lightweight WYSIWYG HTML and JavaScript editor that excels at performance and ease of use.
It allows developers to integrate a smooth editing interface into web applications while maintaining powerful features and customizability.
Key Features:
- It has a clean and easy-to-use interface that makes it great for beginners.
- Its customizable UI allows users to adjust the toolbar, buttons, and features based on what they require.
- It is designed to work on mobile devices, automatically adjusting to different screen sizes to make responsive pages.
- It comes with built-in rich text features and framework plugins that extend functionality, including spell-checking, tables, file uploads, and more.
- It also supports real-time collaborative editing.
Best for:
High-performance, lightweight setup, and customization.
Pricing:
- Free trial available.
- Pricing starts from $719 per year.
TipTap

TipTap is a highly customizable, modern, rich text editor with an open-source core for developers.
It is a headless editor, which makes it extremely flexible for creating a custom text-editing experience while taking advantage of TipTap’s powerful functionality.
Key Features:
- You can pick the features you need from over 100 extensions or create your own custom features.
- It gives you full control over the design, functionality, HTML markup, and styling.
- It is framework-agnostic and works with any JavaScript framework.
- It is built on top of ProseMirror, which increases its performance and stability.
- It supports real-time collaborative editing with features like live cursor, avatars, and active editing for instant feedback.
- It also offers AI integration with features including predefined and custom prompts, real-time streaming, image generation, autocompletion, and more.
Best for:
Open source WYSIWYG editor for highly customizable content editing experience.
Pricing:
- Free version available.
- pricing starts from $149 per month.
Novel
Novel is a Notion-style WYSIWYG editor that focuses on usability and simplicity.
It is a great choice for those who want a distraction-free writing experience without having to deal with complex formatting options.
Key Features:
- Its minimalist interface allows users to write and format content in a simple and easy way.
- It offers basic rich-text editing features like bold, italics, headings, and links.
- It provides AI-powered autocompletion so you can expand your text with relevant content.
- It is built for React but also supports non-React frameworks, including Svelte and Vue.
- You can upload images using features like drag-and-drop or copy-paste.
- You can run the app locally or deploy your own version of it to Vercel with one click.
Best for:
Fast and lightweight editor for simple content creation.
Pricing:
Free and open-source.
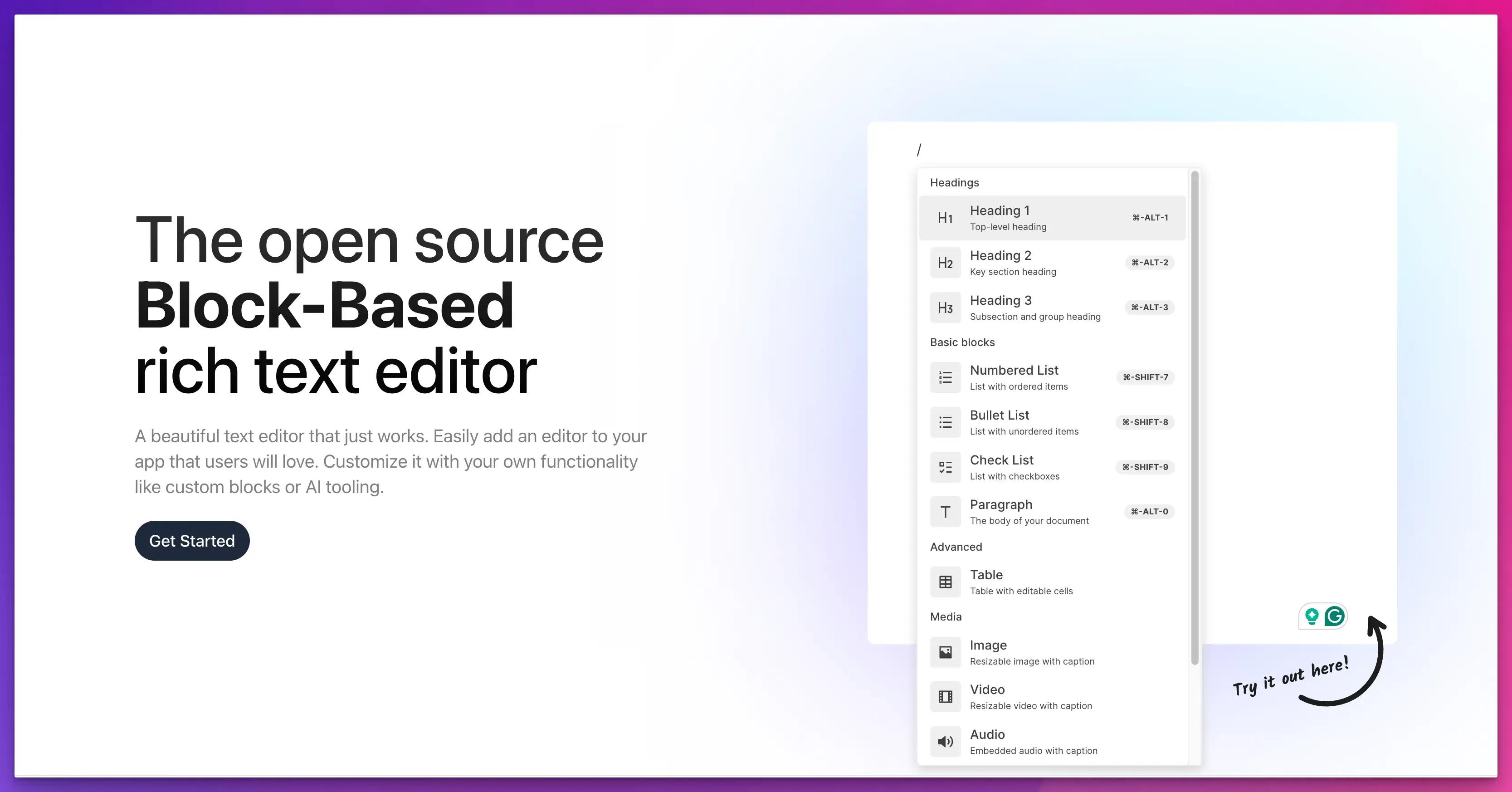
BlockNote

BlockNote is a block-based WYSIWYG editor built on Prosemirror, making content creation and formatting easy.
It gives users more control and flexibility over the structure of their content and makes it easier to manage complex layouts.
Key Features:
- Its block-based design enables users to easily drag and drop content like headings, paragraphs, images, lists, etc.
- You can reorder and arrange individual blocks or create and integrate custom blocks tailored to your specific needs.
- It comes with built-in components like menus and toolbars that you can use and customize however you want.
- It supports real-time collaboration, so your team can work on a project together.
- First-class TypeScript, Markdown, and HTML support for converting BlockNote JSON documents.
- It is also a Notion Like editor.
Best for:
Customizable content structuring for complex layouts.
Pricing:
- Free and open-source.
- Pricing starts from $90 per month for subscription service and feature requests.
CKEditor
CKEditor is a feature-rich JavaScript text editor that provides a highly customizable interface and enhanced user experience.
It allows users to create content, including documents, reports, emails, notes, or chat messages. It is versatile for various use cases, from simple blog post writing to complex web-based CMS and enterprise applications.
Key Features:
- It has a user-friendly interface that makes it easy to design and create content.
- You can select from different user interfaces, such as classic, document, balloon, inline, and menu bar, and customize the toolbar to your preferences.
- It offers real-time collaboration features, including comments, tracking changes, and revision history.
- Its AI assistant enables you to write, rephrase, explain, translate, and summarize content with a single click.
- It has a grammar and spelling checker that offers multi-language proofreading and autocorrect on hover features.
- You can upload images, documents, and audio files directly to the cloud or on-premises storage.
Best for:
Simple setup and extensive customization with rich plugin support for extended functionality.
Pricing:
- Open source version available for free under CKEditor 5 license.
- Pricing starts from $49 per month.
snappify will help you to create
stunning presentations and videos.
Other Noteworthy WYSIWYG Editors
Some other great text editors you can check out include:
- Quill
- Editor.js
- Summernote
Final Words
We have carefully handpicked each of these tools for different development needs, from creating simple blog posts to designing professional websites.
Choose the one that suits your project requirements and create high-quality content without wasting time.
If you liked this article, you will also enjoy reading:
FAQs
How can I choose the best WYSIWYG HTML editor for my project?
To choose the best WYSIWYG HTML editor, consider factors like ease of use, integration capabilities, basic text formatting, support for HTML5, and various APIs to ensure it meets your requirements.
Can WYSIWYG HTML editors help with WordPress development?
Many WYSIWYG HTML editors, like the Froala Editor, are designed to integrate with WordPress, allowing you to create and edit content visually.