8 Best Code Sharing Tools For Developers (2024)
Code sharing tools play a significant role in modern web development.
Developers can collaborate and share code snippets without sacrificing code quality.
With so many options available, selecting the right tool is important for project success.
In this guide, you’ll explore some of the best code sharing tools available with features needed to increase productivity and deliver high-quality code.
Let’s get started.
What are the benefits of using code sharing tools?
Sometimes, developers can get stuck while building a website or app due to coding errors.
That’s where code sharing tools come in.
These tools allow you to share code snippets with other developers simply by copying and pasting.
Code sharing tools can offer many benefits, such as:
- Improve collaboration to share and manage code.
- Code reuse to avoid repetitive tasks and save time.
- Access to code snippets and templates.
- Version control systems to track changes to the codebase over time.
- Cloud-based solutions enable remote collaboration and flexible codebase access.
- Code reviews and feedback for better code quality.
Top 8 Code Sharing Tools For Developers in 2024
Here are some of the best code sharing tools to make your development process smoother.
Snappify

It is an easy-to-use code editor that allows you to create, manage, and organize your code snippets in one place.
Its advanced features make it a versatile code sharing tool that lets you create stunning visuals of your technical content that are both professional and simple.
One of its best features is Snappify Slides, which you can use to create beautiful presentations and animations for your code to leave a lasting impact.
Key Features:
- Share your code as static images or interactive code snippets where users can easily copy and paste it anywhere.
- Easier visualization with rich text, images, videos, and more.
- Built-in animations with smooth transitions.
- Export your slides as a video.
- Share snaps of your code using a Public URL or embedding them on your blog or website.
- Add explanations to your code snippets using an AI-powered solution.
- Code highlighter to enhance your presentation.
- Use the API to automate the process of snippet creation.
- Integration with Visual Studio Code and IntelliJ plugin.
Pricing:
- Free and paid versions are available.
- It starts at $5 per month.
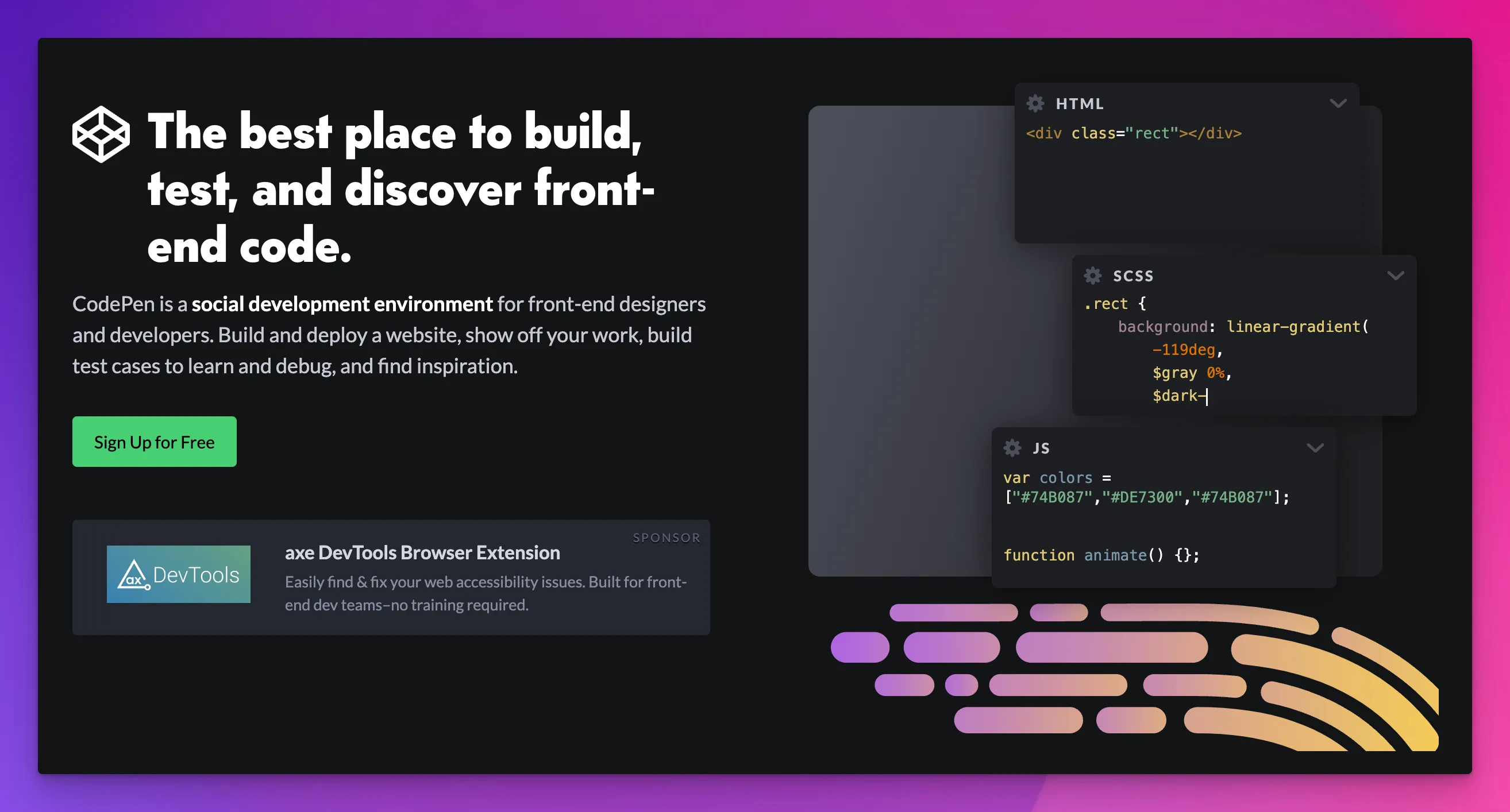
CodePen

CodePen is one of the most popular social coding platforms and online editors, giving you a live, real-time preview of your code.
The CodePen community has thousands of users sharing their ideas and code snippets, animations, and web layouts.
It is suitable for experts and new developers learning to code, as it lets you view other developer’s code with CodePen suggestions.
Key Features:
- You can create pens for small code snippets or projects for collaborative code.
- Browser-based editor to test and run a new framework or library.
- You can see the HTML, CSS, and JavaScript editors simultaneously
- You can use forks to save a copy of a pen or project to your account and modify it.
- Search option for specific pens, projects, and collections
- You can create private pens and add personalized screenshots (for pro users only).
Pricing:
- Both free and paid versions are available.
- It starts at $8 per month with additional features.
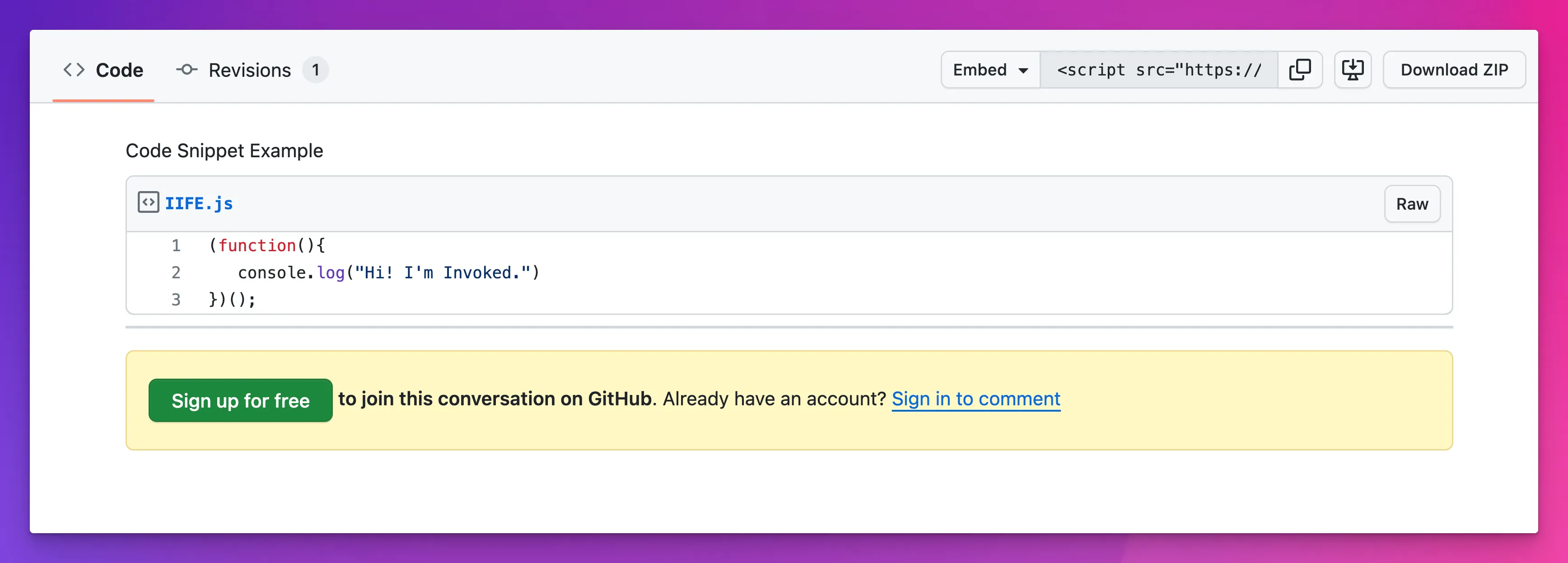
GitHub Gist

GitHub Gist is the most popular code sharing tool for developers.
It is an open-source platform that allows developers to collaborate with their team members and share code snippets and projects easily without creating a repository on GitHub.
Key Features:
- Gist is a code snippet you can create in two ways: public or private.
- You can use Gist as git repositories; they are automatically versioned, and you can view full history.
- Gists are forkable, indicating which forks have activity so you can easily find changes from others.
- You can clone a Gist to make local changes and commit like any Git repository.
- It provides proper documentation with feedback and ratings from other developers.
CodeSandbox

CodeSandbox is a cloud development environment (CDE) based code editor and collaboration platform.
Developers can create, share, and collaborate directly from the browser without any local setup.
It is a robust tool with features like code linting, auto-completion, and an integrated terminal, making it more suitable for larger and more complex development projects where multiple users can work simultaneously.
Key Features:
- It uses micro VMs that resume any development environment within two seconds.
- It is a browser-based editor that provides a lightweight experience for front-end code.
- You can make a sandbox live and share the URL with others who can further develop these sandboxes without downloading.
- It has pre-configured templates for frameworks and libraries like React, Vue.js, and Angular.
- Projects are automatically versioned using Git, allowing developers to track changes and revert to previous versions.
- You can use it for pair programming and code reviews.
Pricing:
- Both free and paid versions are available.
- It starts at $9 per month per workspace.
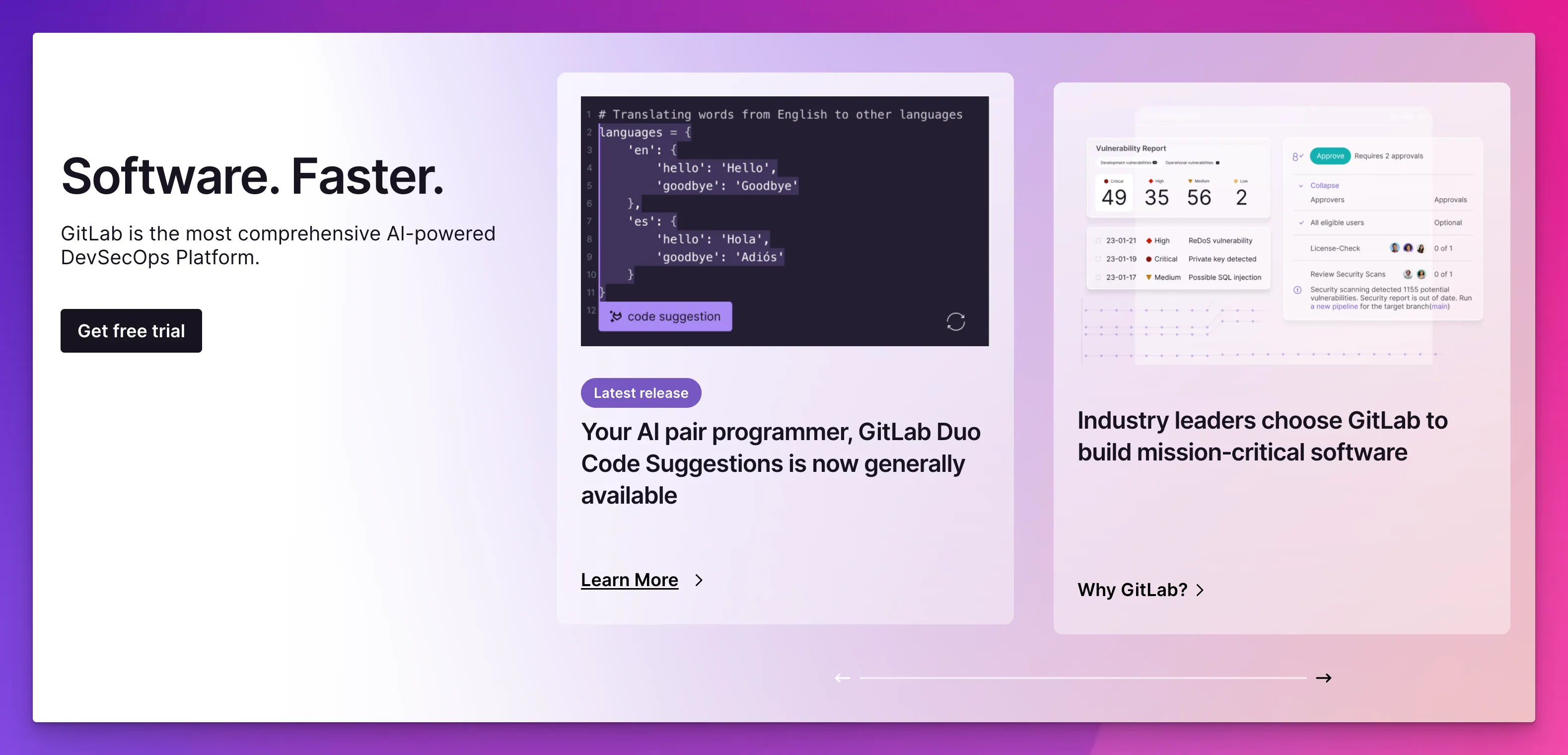
GitLab

GitLab is a web-based DevOps platform widely used for source code management, continuous integration/continuous deployment (CI/CD), project planning, and collaboration.
It provides a comprehensive set of tools and features for code sharing and collaboration, making it an ideal platform for teams to work together.
Key Features:
- GitLab allows developers to store their code in Git repositories. Each project has its repository where you can push, pull and clone code.
- You can install the GitLab Workflow VS Code extension to clone from VS Code.
- You can create branches and forks to modify code or allow your team members to make changes.
- GitLab allows you to create private or project snippets that are visible publicly or to project members only.
- You can clone, embed, download your snippets, and use version control to track changes.
- GitLab snippets also support syntax highlighting.
- You can do code review and get feedback from team members.
Pricing:
- 30-day free trial.
- It starts at $29 per month.
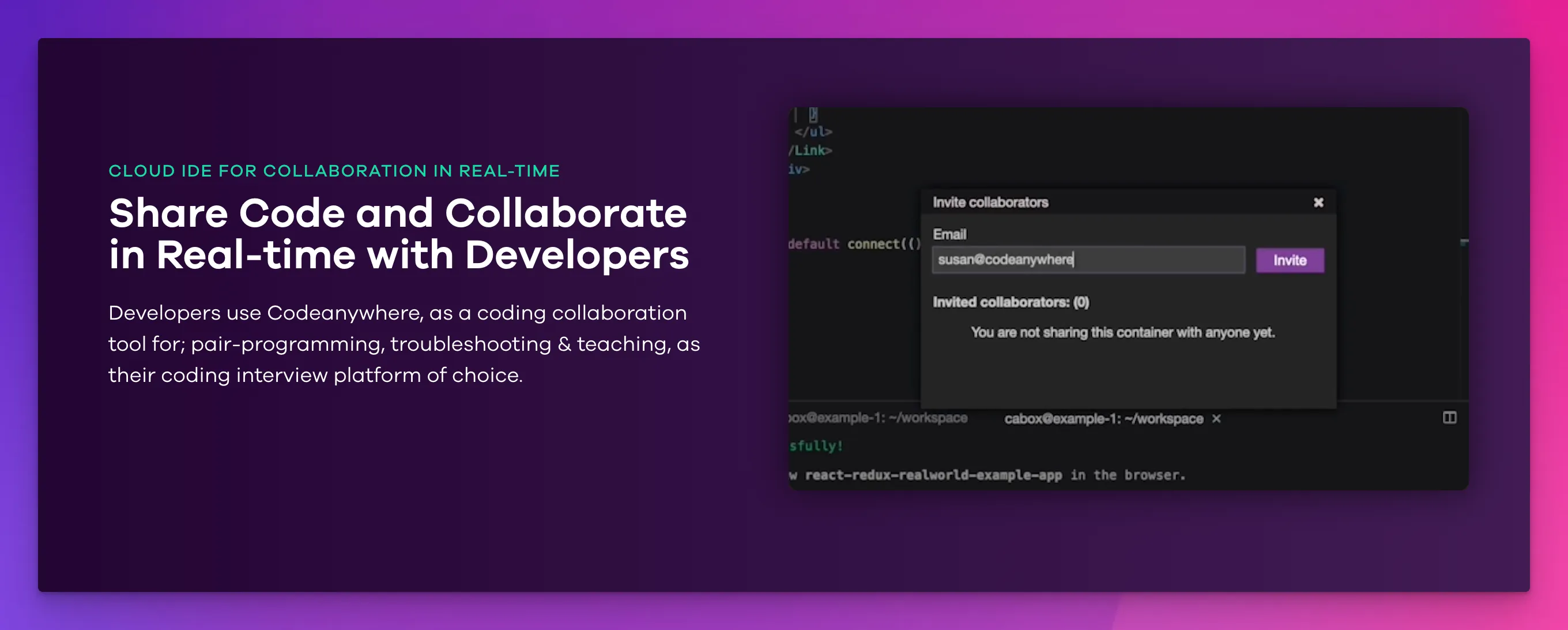
Codeanywhere

Codeanywhere is a cloud-based IDE that allows developers to write, edit, and share code from any device with internet access.
It is a real-time collaborative coding tool that allows more than 200 users to create a shared workspace for programming.
Key Features:
- It supports all major programming languages, including JavaScript/TypeScript, PHP, Python, Ruby, Java, C/C++, and many more.
- It allows integration with version control systems like Git to manage code repositories and collaborate on code reviews.
- You can also create containers to share your prebuilt development environments with your team or a class.
- You can generate private URLs to share code files or entire projects.
- It allows real-time sharing with remote pair programming and live terminal sessions.
Pricing:
It starts at $9 per month.
StackBlitz

StackBlitz is an online IDE and collaborative coding tool that allows developers to create, share, and deploy web applications directly from the browser.
It allows developers to code in real time, share their workspace with team members, and debug code.
Key Features:
- StackBlitz is a full-stack web IDE for the JavaScript ecosystem.
- Instant setup for creating new projects and works online as well as offline.
- The live preview feature lets you see code changes in real-time.
- It generates unique URLs to share code snippets, demos, or entire applications with others.
- You can manage code snippets into interactive documentation, and users can open them in a live environment.
- It allows integration with GitHub repositories for users to edit and collaborate.
- Integration with Figma, BitBucket, and VS code extension.
- Users can collaborate remotely and send and receive instant feedback.
Pricing:
- Both free and paid versions are available.
- It starts at $29 per month per member.
JSFiddle

JSFiddle is an online code editor that allows developers to experiment with HTML, CSS, and JavaScript code snippets directly in the browser.
It provides a simple and convenient platform for sharing code snippets, demos, and prototypes.
It has four panels for HTML, CSS, JavaScript, and output, where you can simultaneously work with different parts of code.
Key Features:
- Multiple panels allow for easy organization and editing of code.
- Live preview to test and iterate on code without needing to refresh the page.
- It supports popular libraries like jQuery, Bootstrap, React, and some best JavaScript frameworks.
- You can auto-save your code or create a new fork.
- You can share code snippets by a unique URL or embed them directly into webpages or docs.
- Integration with GitHub to display fiddles from a repository or Gist.
Final Words
Sharing code among developers leads to better collaboration and efficient teamwork.
It also improves code quality through reviews and testing, enhancing the overall development process.
We have listed some popular tools with different features.
Choose one based on your specific requirements and share the code online.
FAQs:
Can I use code sharing tools for remote pair programming?
Yes, code-sharing tools like CodeSandbox, Codeanywhere, CodeTogether, and Visual Studio Live Share are designed for remote pair programming.
What are some best practices for using code sharing tools?
When using code-sharing tools, it is important to communicate effectively with your collaborators, follow coding conventions, and use version control systems to manage changes.
What is pair programming, and why would someone need pair programming tools?
Pair programming is a collaborative coding technique where two programmers work together at one workstation, and tools are needed to facilitate effective communication, code sharing, and synchronization between partners, especially when working remotely.