How to easily create an Image from a Code Snippet
So you have a great piece of code that you’d like to share with the rest of the world and want to give it the look it deserves. Everyone seems to have a great-looking way to present code, and you’re stuck with writing it out in plain text. Well, never fear, snappify.com is here!

You might think “Ok, that’s great, if only I had a designer and some fancy window to take screenshots like that”. But here’s the kicker: I created the above screenshot from nothing in less than 3 minutes. Let’s go through the process.
Step 1: Get over to snappify.com
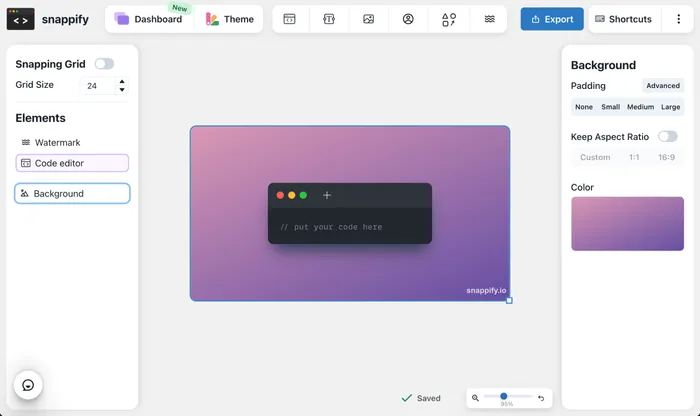
Snappify lets you get right to business: no signup, no paywall, no conditions. Head over to the editor by clicking on any of the “Let’s get started!” buttons. You’ll see the blank start of a snippet:

Step 2: Let’s start creating.
With snappify, it’s simple to dress up your code however you want to. By default, the background canvas is selected. Adjust the background-size with the corner adjustment handle, and change the color by clicking on the swatch on the right side.
Pro Tip 💡
Choose an appropriate Aspect Ratio so your code snippet won’t be cut off on platforms like Twitter.
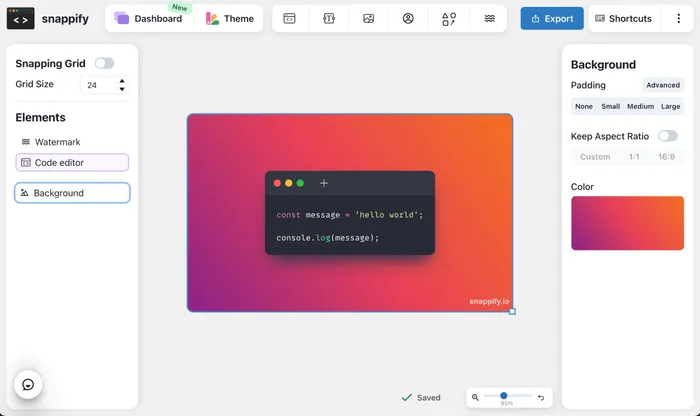
You can also adjust the size and color of the code snippet by clicking on it. It then becomes the selected element, and the options on the right side will change. You can change the language, theme for syntax highlighting, line numbers, editor color, font and even more advanced stylings. There’s also a button to automatically format your code.
To show this off, paste const message='hello world'; console.log(message); straight into the code block and click the format button. It should format things automatically and present your code nicely:

Hint 💡
This also works with the shortcut “Ctrl / CMD + S”. Check out the shortcut section to optimize your workflow!
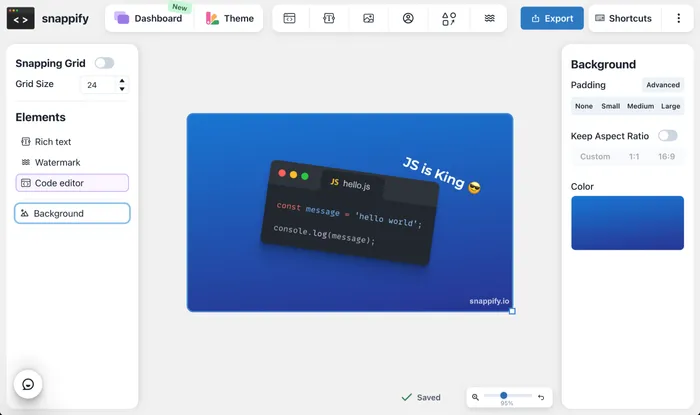
You can easily switch to themes that look amazing by checking out the options under the Themes button in the upper left area. I’ll switch to the blue background with a dark code editor to match my site’s hypothetical branding.
Step 3: Explore what’s possible
Let’s start making your code snippet really custom. We can start by adding rich text to the snippet to add some custom highlighting to a particular section or to add a message. You can even add emojis! The text has styling options as well, so make sure that the text looks just how you want it to.
Now let’s use the rotate feature as well. Click on the Code Editor and then click the “Advanced Style” dropdown on the right side. You can then rotate the editor to give it a unique look. Also, click the plus button on the code editor itself to add a name to the file you are putting your snippet in. The logo of your selected language shows up too! Here’s how mine looks so far:

Step 4: Get even more features
Now, let’s sign in to get access to even more features. Sign up using the dialog in the upper right corner. Once this is done, we can add a ‘Profile’ element to our snippet, to really make it personal to your brand. You can choose to show either your Twitter, GitHub, LinkedIn or Instagram account.
You see, the ways to customize, design and explain your code snippets are endless. With the Pro version of snappify you have even more possibilities at hand like adding arrow elements, custom images or adding multiple code snippets at once. We’ll cover that in a future blog post, but don’t hesitate to reach out to us if you have any questions about it!
Step 5: Export that masterpiece
snappify will automatically save our snippet, making it easy to come back and redownload, should we ever lose track of the exported images. The ability to save snippets is really useful for saving the most commonly used snippets that you might need on a regular basis.
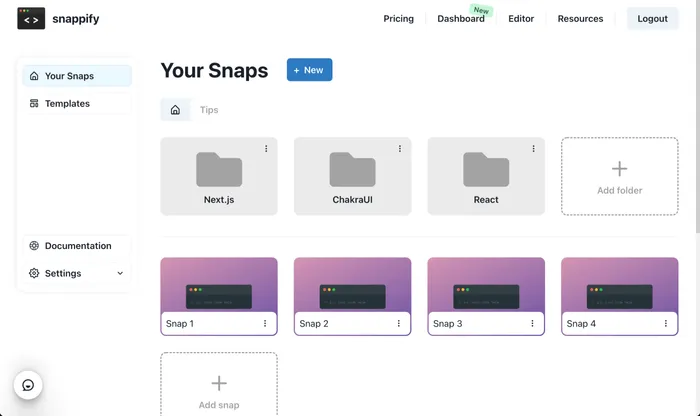
Pro users can manage multiple snaps and structurize them into several folders on our Dashboard.

By using the ‘Export’ button in the top center, you can get an exported version of your beautiful custom-crafted snippet. Now you can put the snippet in wherever you want to (I’d suggest on a tweet or on your tech blog).
We’re working hard on extending snappify with awesome features, so be sure to stay updated by following @snappify_io on Twitter and checkout our Changelog!