Code Editor Animation options
Get to know the animation options for the code editor element.
Here we’ll discuss the different animation options available for the Code Editor element. Be sure to also have a look at the Animation Basics to learn more about our general Entry, Exit and Change animations.
In order to learn about other design options for the Code Editor element, head over to the dedicated Docs page.
After selecting a Code Editor element on the Editor, you’ll find the animation options on the Animation tab of the right toolbar.
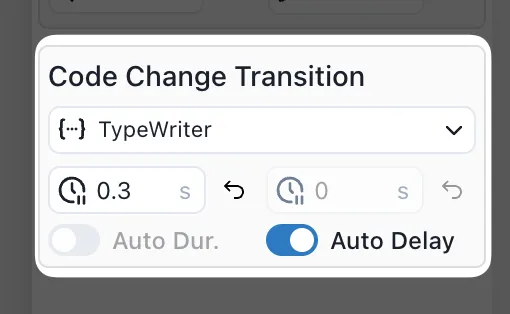
Code Change Transitions
snappify provides you different Transition types to animate code changes between Slides. This can be useful for providing step-by-step explanations of your code as well as visualizing refactorings.
Transition Types
Let’s have a look at the different transition types for code changes:
FadeIn
With this transition type, new code changes will fade in and code which doesn’t exist anymore will disappear gradually.
Video showcasing the FadeIn transition
SlideIn
This transition type listens to whole line changes. Changed and new lines will slide in from the right and the old lines will slide out to the left.
Video showing the SlideIn transition
Morph
This transition type can be used to visualize refactorings. It will morph the old code into the new code, moving keywords and identifiers to their new position.
Video showcasing the Morph Transition
TypeWriter
The TypeWriter effect will type out the code, character by character.
Video showcasing the TypeWriter transition
None
Of course you can also disable the animation completely. By choosing the Transition type None, the code will simply change without any animation.
Duration & Delay
Per default, code changes will start playing together with the transition of the corresponding Code Editor element and the animation will also have the same duration.
If you want to change that, you also have the option to set a custom duration and delay for the code change animation.

Auto Duration
With Auto Duration enabled, the duration of the code change will be the same as for the parent element. Except for the TypeWriter effect, there you also have to define the duration per character.
Auto Delay
With Auto Delay enabled, the code change transition will wait for the Code Editor element to finish its transition before starting to play, like you can see in the video below.
Video showcasing the Code Change Transition delay